CSS i korthet
Vad det är, Varför det är bra, Hur det används
I den här lilla artikeln skall jag försöka förklara vad CSS är, var det kom från, och vad det är bra för.
Hur vi hamnade här
Eller: En kort historia om webben
Det vi idag ser som "webben" skapades som ett system för akademisk kommunikation, byggt runt text. Det går fortfarande att utläsa detta i HTML-kod om vi vet att det är där - vi har rubriker, tabeller och textstycken, alla nödvändiga för att skriva en artikel. Ursprungligen fanns inget stöd för alla mediaformer vi använder idag (bilder, video, ljud, etc). Även sådant som typsnitt och färger saknades, och fick läggas till senare.
Vad som kom sedan att användas för att göra layouter under en stor del av 1990-2000 talet var ett "fult knep" - tabeller. Tabeller har funnits med nästan från början, men de användes inte som det först var tänkt. Taggen var till för enkla uppställningar av data (ex. en tidtabell), men istället kom de att bli en metod för att göra själva designen av webbsidor. Detta fungerade ju förstås i princip, men innebar att innehåll och utseende blandades.
Och så här var det fram tills relativt nyligen. Ville göra en snygg design var du så illa tvungen att använda tabeller (med små bilder som "utfyllnad"), och därmed blanda innehåll och design.
CSS till räddningen
CSS (Cascading Style Sheets) är ett sätt att separera dokumentets innehåll från dess utseende, samtidigt som det ger större möjligheter för en designer.
"Dokumentet" är rubriker, kapitel/styckeindelning, fotnötter, länkar, bilder tillhörande en viss text, osv. Till "design" hör sådant som typsnitt, färger på sida och text, backgrundsbilder etc.
Hur det används
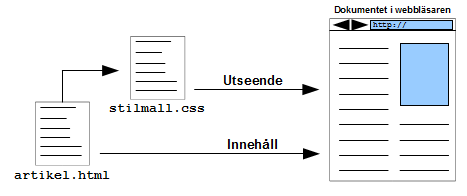
Ett enkelt exempel kan se ut så här:

I detta exempel innehåller webbsidan (artikel.html) en referens som talar om för webbläsaren var stillmallen (stilmall.css) finns att hämta. Webbläsaren läser igenom mallen, och arrangerar sidans layout utifrån den. Artikeln du läser just nu är för övrigt uppdelad på just detta sätt.
Fördelar
Det kan kräva lite "tankeomställning" att byta från en tabellbaserad layout till CSS om man vant sig vid det, men det är väl värt det.
- Åtskillnad av innehåll och form
- En fil kan bestämma utseende på många sidor
- Större designmöjligheter än tidigare
- Mer dynamiska sidor
- Enklare för användare med funktionshinder att använda sidan
- Det är framtidssäkert
- Det är mainstream – alla större sajter använder det nu
Om du är nyfiken och vill läsa mer
Om webben i allmänhet
Några viktiga år
- 1969 - Den första länken aktiveras i ARPANET, internets föregångare.
- 1983 - Nätverket byter officiellt till kommunikationsprotokollet TCP/IP, som vi använder än idag.
- 1990 - Tim Berners-Lee vid CERN skapar den första webbservern och webbläsaren.
- 1993 - CERN meddelar att vem som helst kan använda sig av webbens standarder, utan kostnad.
- 1994 - Första versionen av Netscape Navigator släpps.
- 1995 - Första Internet Explorer.
- 2002 - Första tidiga Mozilla Firefox.
